The <kdb> HTML Tag
Braydon Coyer / January 12, 2021
2 minute read
•
--- views
Welcome to part two of the Uncommon HTML Tag series!
With each article in this series, I will introduce a widely unknown HTML tag, discuss compatibility across browsers and cover some real-world use cases with the element.
The <kbd></kbd> tag defines user input on your document and, by default, uses the browser's monospace font for visual distinction.
While the most common use-case for using this tag is to denote keyboard input, it can also be used for input such as voice or other commands.
Let's take a look at how it's used!
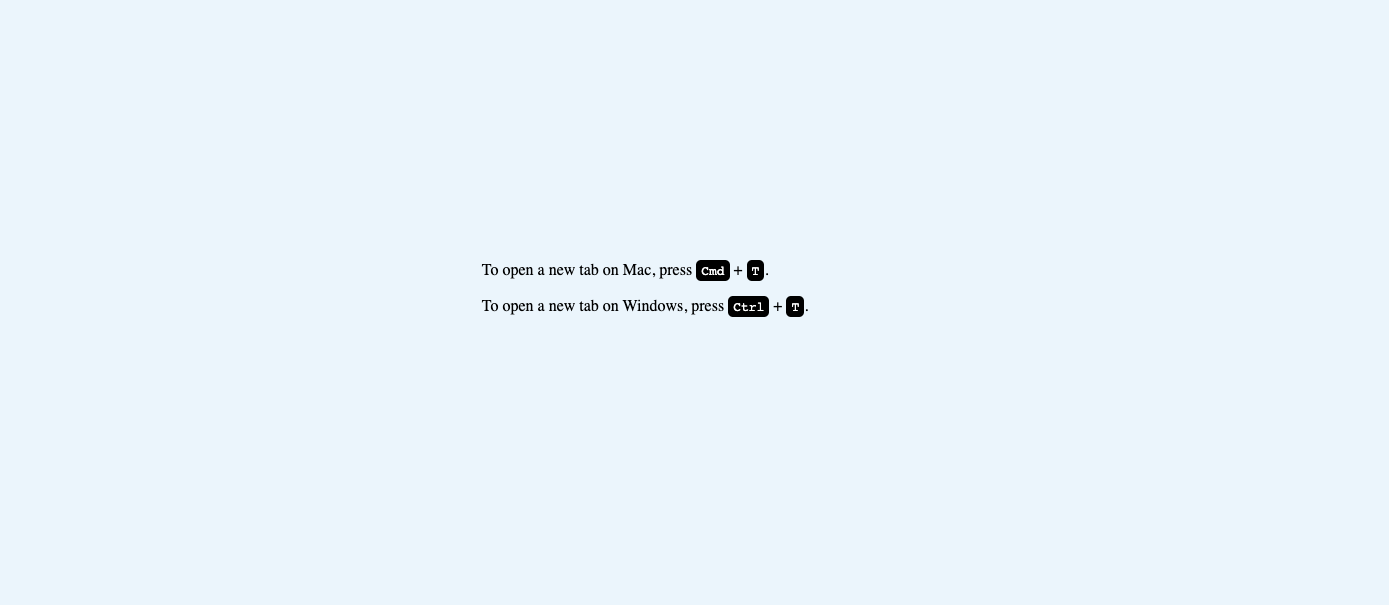
1<p>To open a new tab on Mac, press <kbd>Cmd</kbd> + <kbd>T</kbd>.</p>2
3<p>To open a new tab on Windows, press <kbd>Ctrl</kbd> + <kbd>T</kbd>.</p>
Both the opening and closing tags are mandatory and, unlike some of the other HTML tags we've discussed, does not contain any unique attributes (global attributes can be used).
If you want to have the content of the tag stand out a little more, consider applying some custom CSS.

If you want to play around with the tag, feel free to fork the pen below!
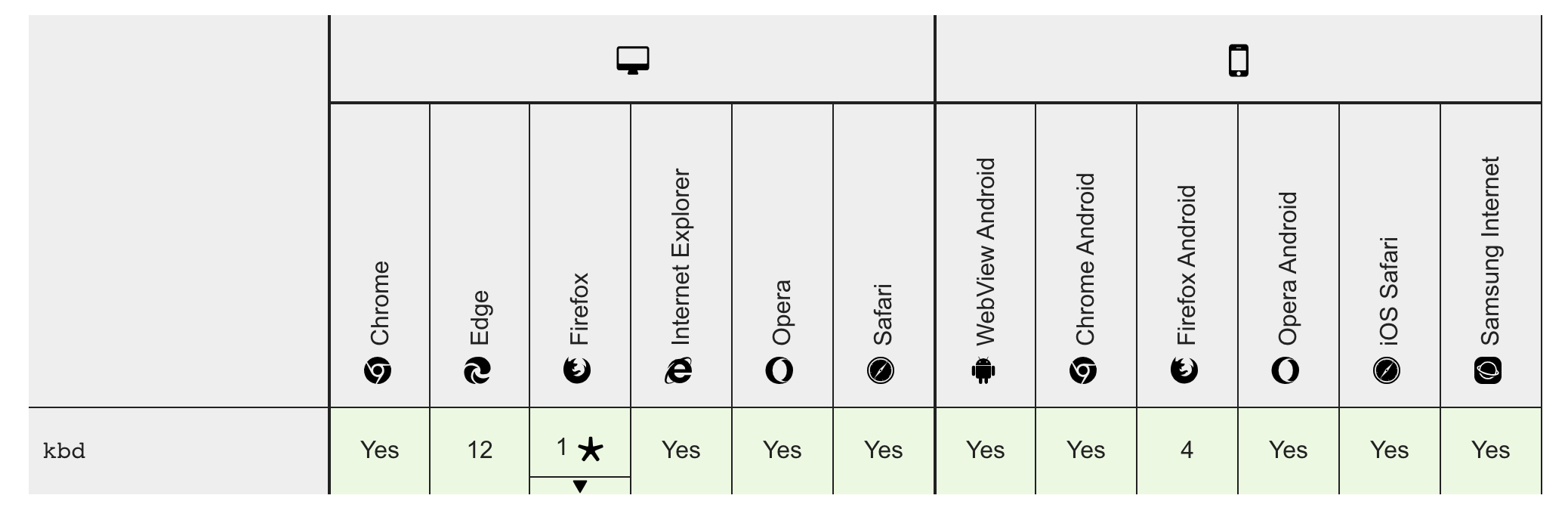
The <kbd></kbd> tag is part of the HTML Living Standard and is supported on all major web browsers!

Thanks for reading! Have you ever used the <kbd></kbd> tag in a project? Let me know in the comments below!
Thanks for reading! If you liked this article and want more content like this, read some of my other articles and make sure to follow me on Twitter!
Articles delivered to your inbox!
A periodic update about my life, recent blog posts, how-tos, and discoveries.
As a thank you, I'll also send you a FREE CSS tutorial!
No spam - unsubscribe at any time!