Tailwind 2.0 is Live!
Braydon Coyer / November 18, 2020
2 minute read
•
--- views
If you've been following along on Twitter, Tailwind was hinting that something big was coming. Today we get the reveal.
Tailwind 2.0! 🥳
The first major release to the utility-first framework brings with it some incredible features, and while you should head to the newly redesigned tailwind website to read all of the juicy details, if you want a list of my favorite additions to the framework, keep reading...
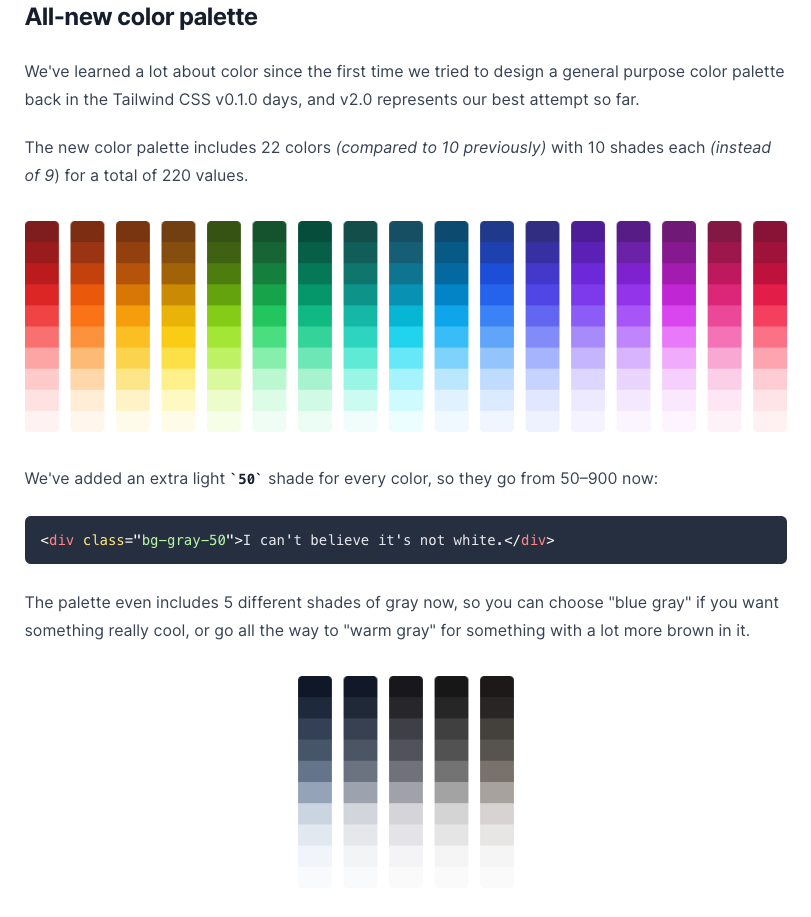
Tailwind 2.0 introduces a brand-new color palette packed with 220 colors, including 5 different shades of gray. It's beautiful!

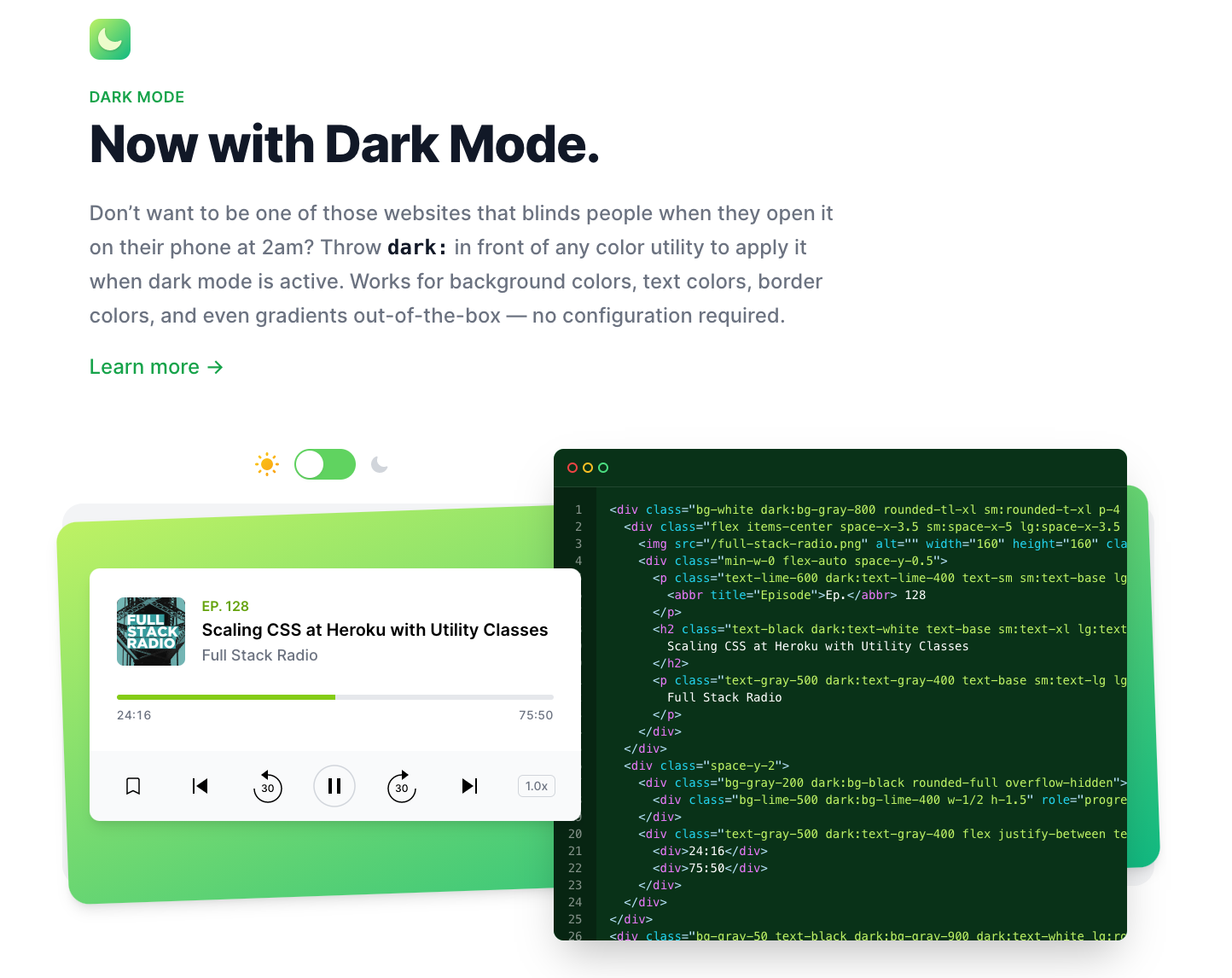
That's right. Tailwind now officially supports dark mode. And it looks extremely easy to set up!

This is a big one for me because I have a 49" ultra-wide monitor. This new breakpoint is designed for 1536px and larger.

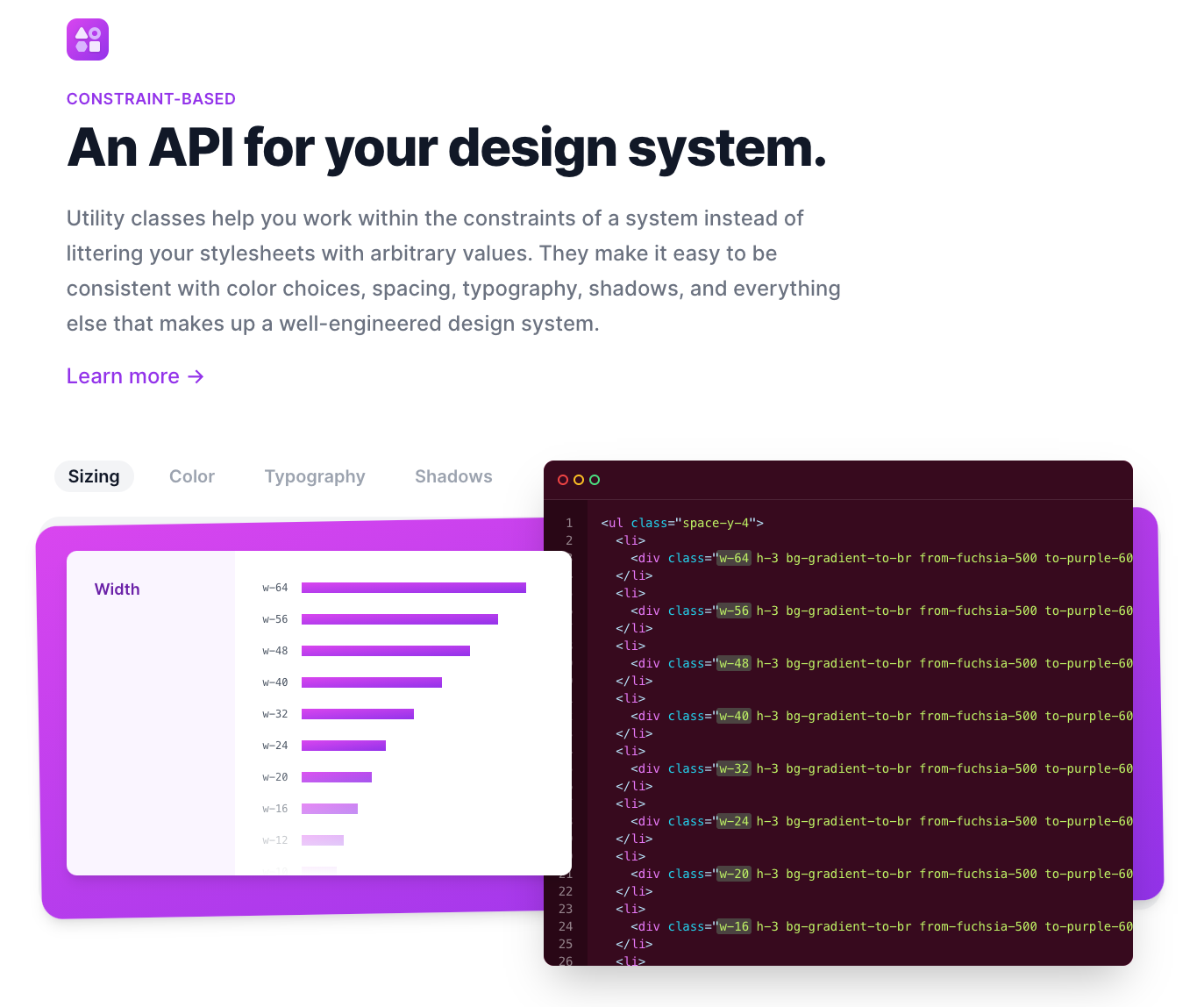
With Tailwind 2.0, the default spacing scale has been extended to include micro values as well as new values for use-cases where larger values are needed!

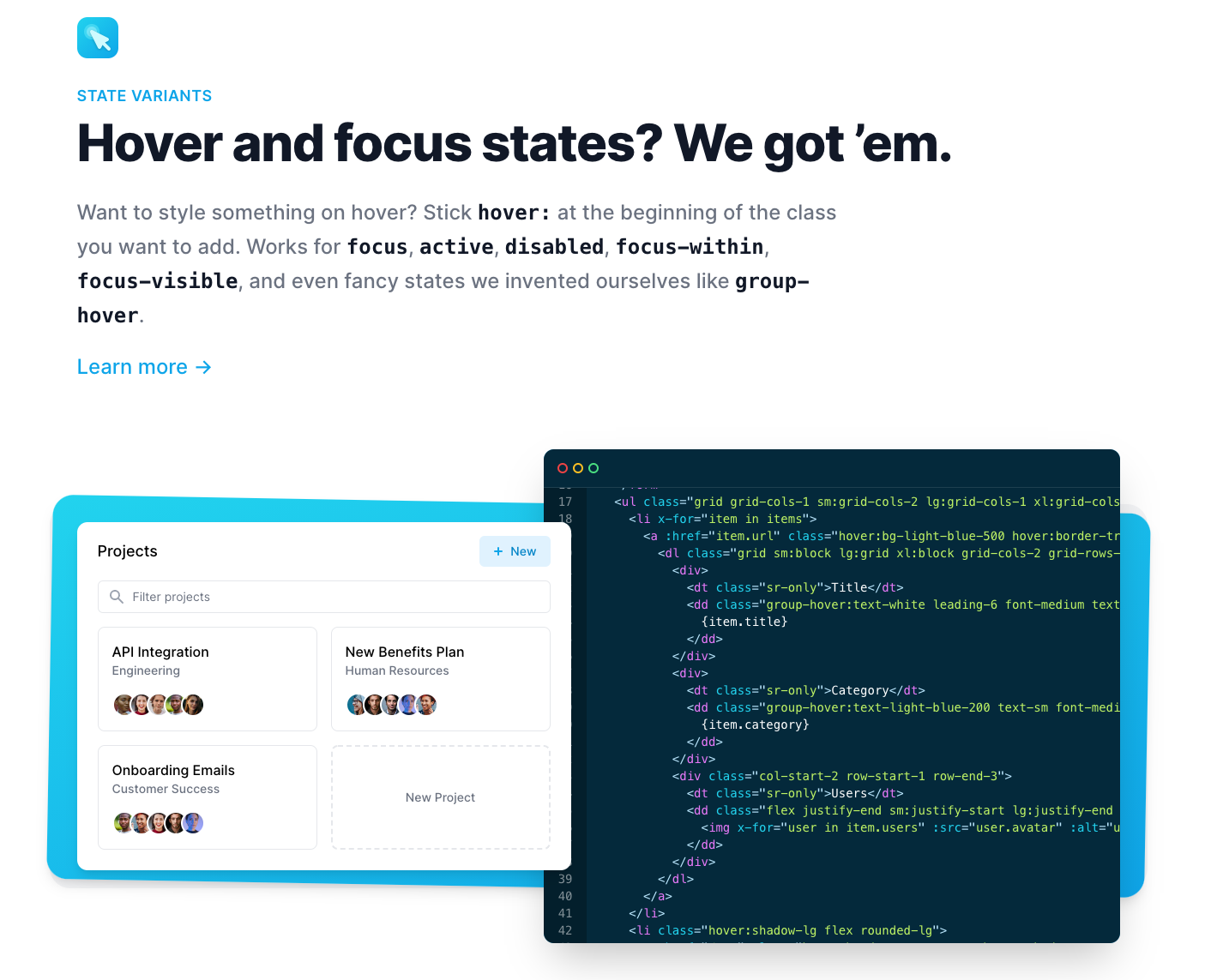
The group-hover and focus-within classes are now part of the default functionality out-of-the-box with Tailwind 2.0!

There's a lot more that Tailwind 2.0 offers, so make sure to head over to the documentation site to learn more!
I can't wait to start using Tailwind 2.0!
What do you think? Hit me up on Twitter and let me know!
Thanks for reading! If you liked this article and want more content like this, read some of my other articles and subscribe to my newsletter below!
Articles delivered to your inbox!
A periodic update about my life, recent blog posts, how-tos, and discoveries.
As a thank you, I'll also send you a FREE CSS tutorial!
No spam - unsubscribe at any time!