Code on Your iPad Pro
Braydon Coyer / February 09, 2021
2 minute read
•
--- views
When Apple announced the iPad Pro years back, I always thought it would be cool to be able to use the 12.9" model and use that as my on-the-go device for coding.
Unfortunately, there weren't any IDEs available on the App Store, and not being able to preview/run the code was a deal-breaker.
When Apple broke away from iOS on the iPad and introduced iPadOS, Safari got a revamp and was classified as a 'desktop-class browsing' experience. And it's gotten even better in the last year.
I'm a big CodePen advocate and use it a lot for my leisure-coding to create snippets or CSS art.
This got me thinking. Now that Safari functions more like Safari on a Mac, could I use my iPad to write HTML, CSS & JavaScript using CodePen?
Yep! And it's pretty seamless and even a better experience if you have the iPad Pro Magic Keyboard!
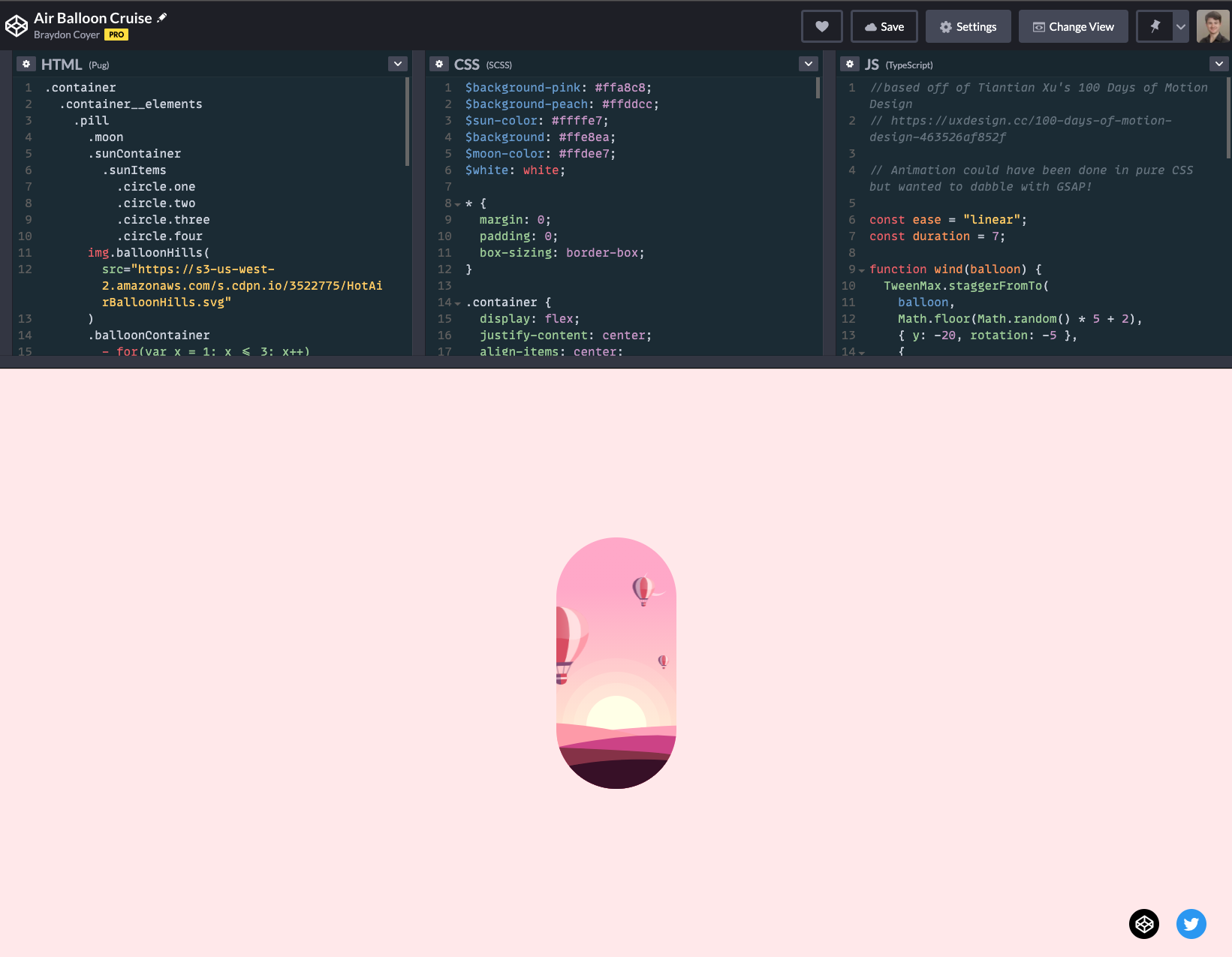
Simply navigate to https://codepen.io/ and create a new pen!
CodePen allows you to view the code and preview windows in different orientations. Personally, I prefer having my editor windows lined up on the top, and my large preview window on the bottom.

Because the iPad Pro has limited screen real-estate, figure out which orientation fits your workflow by clicking on the 'Change View' button in the top-right of the screen.
If you have an iPad Pro and want to write HTML, CSS and JavaScript, utilizing CodePen in Safari may be a solution!
While it's not a native IDE designed specifically for the iPad, this isn't a bad workaround until an IDE becomes available on the App Store.
Do you have an iPad and code with it? Hit me up on Twitter and let me know!
Thanks for reading! If you liked this article and want more content like this, read some of my other articles and subscribe to my newsletter below!
Articles delivered to your inbox!
A periodic update about my life, recent blog posts, how-tos, and discoveries.
As a thank you, I'll also send you a FREE CSS tutorial!
No spam - unsubscribe at any time!